
In 2025, scaling Shopify store through multilingualism and international trade has become a key tool for businesses aiming to boost sales and global presence. The growth of global e-commerce to $7 trillion and demand for localized user experience make scaling Shopify essential for online stores, brands, and entrepreneurs. In this article, we explore how multilingualism and international trade help business, promote growth, and how to optimize them for organic traffic.
Why scaling through multilingualism and international trade is important in 2025?
Scaling Shopify store transforms business by entering new markets with localized content. According to analysts, global e-commerce will reach $7.4 trillion in 2025, and multilingualism boosts conversion by 30%. International trade for Shopify offers:
- Audience expansion: Access to 8 billion potential customers.
- Diversification: Reducing reliance on one market.
- Sales growth: Data-based localized campaigns.
- Competitive advantage: Quick response to global trends.
SEO tip: Use keywords like "scaling Shopify store", "multilingualism Shopify" or "international trade on Shopify" in meta tags, product descriptions, and blogs to attract organic traffic from Google.
1. Identifying Target Markets
Scaling Shopify store starts with selecting markets for international trade. This involves analyzing traffic and demand data. A detailed plan helps avoid mistakes. First, assess current traffic using Shopify Analytics: where do visitors come from? Which countries show interest? For example, if you're from Ukraine, consider EU or US. Next, use Google Trends to check search queries. Account for cultural differences, regulations, and competition. Plan budget: expansion can cost from $5,000 to $50,000. Involve team: marketers and local experts. Create roadmap with testing stages.
Benefits
- Targeted growth: 164% increase in global sales, like Impact Dog Crates.
- Resource optimization: Focus on profitable markets.
- Risk reduction: Income diversification.
How to implement?
- Use Shopify Analytics for data.
- Research with Google Trends.
- Test with Shopify Markets.
2. Setting Up Multilingualism
Multilingualism in Shopify allows creating localized content, boosting conversion. Shopify supports up to 20 languages. Let's detail the process. Install Translate & Adapt app. Translate products, pages, legal content. Use AI like DeepL or professional translators. Test for nuances. For SEO, add hreflang tags. This increases retention by 25%. Integrate with apps like Weglot for automatic language detection.
Benefits
- Localization: Personalized experience.
- SEO: Better local search rankings.
- Growth: 30-40% sales increase.
How to implement?
- Install Translate & Adapt.
- Use Weglot for translations.
- Add hreflang tags.
3. Multicurrency and Payments
International trade requires local currencies and payments support. Shopify Payments auto-converts. In detail: Set regional prices. Support 100+ methods like iDEAL. Reduce abandonment by 14%. Comply with taxes and duties. This builds trust.
Benefits
- Convenience: Local payments.
- Conversion: 66% growth, like Orlebar Brown.
- Compliance: Auto taxes.
How to implement?
- Activate Shopify Payments.
- Set up multicurrency.
- Integrate local gateways.
4. Logistics and Shipping
Scaling Shopify includes efficient logistics. Integrate DHL, UPS. In detail: Create shipping zones. Automate customs forms. Use 3PL. This reduces costs by 30-40%.
Benefits
- Speed: 1-5 day delivery.
- Efficiency: Fewer returns.
- Scale: Global warehouses.
How to implement?
- Integrate DHL.
- Use Shopify Markets Pro.
- Set up zones.
5. SEO and Marketing for International Traffic
Multilingualism and international trade are optimized for SEO. Localize content, use subdomains.
Benefits
- Traffic: Increased organic visits.
- Marketing: Regional campaigns.
- ROI: 6.5x, like Moonboon.
How to implement?
- Use Google Keyword Planner.
- Set up subdomains.
- Launch Shopify Collabs.
Scaling Shopify Trends in 2025
- AI translations: Automated localization.
- Managed Markets: Sales in 150+ countries.
- Near-sourcing: Supply chain optimization.
- Data privacy: GDPR for 82% population.
Tips for Scaling
- Research markets: Use Google Trends.
- Set up languages: Add 20 languages.
- Test: Check conversion.
- SEO focus: Optimize for local search.
- Analyze: Use Shopify Analytics.
Scaling Shopify store through multilingualism and international trade in 2025 is a strategic decision for business, boosting sales, audience, and efficiency. With localization and Shopify tools, your store can stand out globally. Invest in scaling to ensure success in e-commerce world.

In 2025, integration of artificial intelligence into a mobile app has become a key tool for businesses aiming to increase user engagement and competitiveness. The growth of data and demand for personalized user experience make AI integration essential for mobile apps in commerce, education, health, and entertainment. In this article, we explore how integration of artificial intelligence into a mobile app helps business, promotes growth, and how to optimize it for organic traffic.
Why AI integration is important in 2025?
Integration of artificial intelligence into a mobile app transforms user interactions by processing data in real time. According to analysts, the AI in mobile apps market will reach $31.67 billion in 2025, and AI integration boosts engagement by 40%. AI integration for business offers:
- Personalization: AI for individual recommendations.
- Automation: Handling queries and data without intervention.
- Efficiency growth: Predicting user behavior.
- Competitive advantage: Quick innovation implementation.
SEO tip: Use keywords like "integration of artificial intelligence into a mobile app", "AI for mobile apps" or "personalized experience with AI" in descriptions for App Store and Google Play to attract organic traffic.
1. Planning AI Integration
Integration of artificial intelligence into a mobile app starts with planning, defining key features and tools. This includes analyzing user needs and selecting appropriate AI technologies. A detailed plan helps avoid errors and optimize resources. Let's consider how to approach this stage properly. First, assess the current state of the app: are there data for AI training? What problems will integration solve? For example, if the app is for e-commerce, AI can analyze purchases for recommendations. Next, choose the type of AI: machine learning for predictions or NLP for chatbots. It's important to consider platforms – iOS or Android – as tools differ. For iOS, use Core ML; for Android – ML Kit. Plan the budget: integration can cost from $10,000 to $100,000 depending on complexity. Involve the team: developers, data scientists, and designers. Finally, create a roadmap with milestones for testing.
Benefits
- Efficient planning: Reduces error risks by 50%.
- Resource optimization: Focus on key AI features.
- Fast implementation: Clear roadmap speeds up development.
How to implement?
- Conduct app audit with Google Analytics.
- Choose tools like TensorFlow Lite for mobile.
- Create prototype with Firebase ML.
2. Choosing AI Tools
Integration of artificial intelligence into a mobile app requires the right choice of tools, such as SDKs and frameworks. This ensures compatibility and efficiency. Let's review popular options. TensorFlow Lite is ideal for lightweight models on devices with limited resources. Core ML from Apple optimizes models for iOS, supporting fast execution. ML Kit from Google offers ready modules for text recognition, faces, and translation. For cloud solutions, use AWS SageMaker or Google Cloud AI. The choice depends on needs: for offline work – on-device ML, for complex computations – cloud. It's important to test for performance: AI shouldn't slow down the app. Integrate with APIs for data, like OpenAI for NLP. For security, use data encryption. This will improve user experience and reduce churn rate by 30%.
Benefits
- Compatibility: Easy integration with existing code.
- Speed: Optimized models for mobile.
- Scalability: Support for data growth.
How to implement?
- Integrate Core ML for iOS apps.
- Use ML Kit for Android.
- Test with AWS Amplify.
3. Implementing Personalization with AI
Integration of artificial intelligence into a mobile app allows creating personalized experiences by analyzing user data. This increases loyalty. Let's detail the process. Collect data: browsing history, location, preferences. Use ML for recommendations, like in Netflix. Integrate chatbots with NLP for support. For e-commerce – personalized offers. Importantly, comply with GDPR for privacy. Test A/B for effectiveness. AI can predict churn, sending personal pushes. This increases retention by 25%. Expand with AR/VR for immersive experience. Integrate with social media for better data.
Benefits
- Engagement: Individual recommendations.
- Loyalty: Personalized promotions.
- Conversion: Sales growth by 35%.
How to implement?
- Integrate Firebase for recommendations.
- Use Dialogflow for chatbots.
- Analyze with Amplitude.
4. Optimizing AI Performance
Integration of artificial intelligence into a mobile app requires optimization for speed and energy efficiency. This is critical for mobile devices. Let's consider methods. Use lightweight models like MobileNet. Optimize for hardware: Neural Engine in iPhone. Monitor battery drain. For offline – local models, for online – caching. Test on various devices. Use quantization to reduce model size. This reduces latency by 40%. Integrate with monitoring tools like New Relic. Ensure model updates OTA.
Benefits
- Speed: Low processing delay.
- Efficiency: Less resource consumption.
- User experience: Smooth operation.
How to implement?
- Use MobileNet for models.
- Optimize with TensorFlow Model Optimization.
- Test with Profiler.
5. Security and Ethics of AI
Integration of artificial intelligence into a mobile app must consider data security and ethical aspects. This protects users. In detail: Encrypt data with AES. Use federated learning for privacy. Avoid bias in models via diverse datasets. Inform users about AI usage. Comply with laws like CCPA. Test for vulnerabilities. This increases trust by 50%. Integrate with security frameworks like OWASP.
Benefits
- Protection: Secure data.
- Trust: Ethical AI use.
- Compliance: Meeting standards.
How to implement?
- Integrate Federated Learning.
- Use Privacy Sandbox.
- Audit with GDPR tools.
AI Integration Trends in 2025
- Generative AI: Real-time content creation.
- Voice Interfaces: 50% users use voice AI.
- Edge Computing: On-device processing for speed.
- AR with AI: Augmented reality for apps.
Tips for AI Integration
- Define goals: Focus on key AI features.
- Choose tools: TensorFlow or PyTorch.
- Test: Check for performance.
- Optimize SEO: Keywords for ASO.
- Monitor: Analyze with Google Analytics.
Integration of artificial intelligence into a mobile app in 2025 is a strategic decision for business, boosting engagement, efficiency, and competitiveness. With personalization and automation, your app can stand out. Invest in AI integration to ensure success in the digital world.

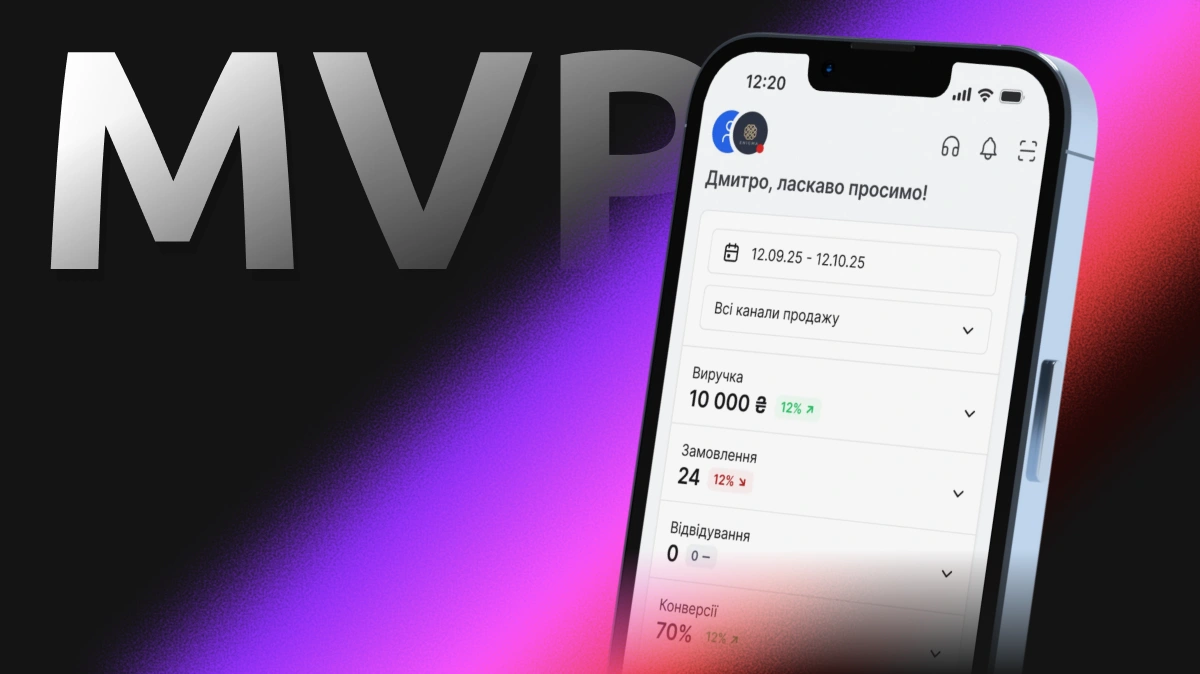
MVP mobile app is the fastest way to validate a startup idea. Discover why **startups** launch **MVPs**, how to cut **development time** to 4–8 weeks, and attract **investors** and **users**. Optimize **ASO** for **organic traffic**!
What is an MVP Mobile App and Why It Matters for Startups?
MVP (Minimum Viable Product) is a minimal version of a **mobile app** with core features to test market demand. Y Combinator reports 42% of **startups** fail due to no market need. **MVP** prevents this by gathering **user feedback** in 1–2 months. **Startups** use **MVP** to:
- Validate ideas
- Attract **investors**
- Enter market fast
- Save **budget**
ASO Tip: Use keywords like "MVP mobile app", "startup app", "fast app development" in **App Store** descriptions for **organic traffic**.
1. Idea Validation: Testing Market Demand
MVP tests hypotheses without full development. **Startups** launch a basic version and track:
- Conversion: sign-up → first action
- Retention: DAU/MAU
- Reviews: **App Store** ratings
Example: Dropbox MVP was a video — 75,000 emails in one day.
2. Attracting Investors: From Idea to Funding
MVP is the best pitch for **investors**. Instead of slides — real metrics:
- 10,000 downloads - 25% retention on day 7 - 4.5* in **App Store**
**Startups** with **MVP** raise funds 3x more often (CB Insights).
3. Fast Launch: From Idea to Market in 4–8 Weeks
MVP cuts **development time** by 70%:
- Flutter / React Native: cross-platform
- No-code: Bubble, Adalo
- Ready APIs: Stripe, Firebase
Example: Uber MVP launched for iPhone in 6 weeks.
4. Budget Saving: $10,000 Instead of $100,000
MVP costs $5,000–$25,000, full app — $50,000–$200,000+.
| Stage | MVP | Full App |
|---|---|---|
| Design | $2,000 | $15,000 |
| Development | $8,000 | $80,000 |
| Testing | $1,000 | $10,000 |
5. Feedback Collection: Data-Driven Iterations
MVP enables fast fixes:
- A/B testing: buttons, copy
- Analytics: Mixpanel, Amplitude
- Surveys: in-app forms
6. Early Users: Organic Growth
MVP attracts **early adopters** who:
- Share the app
- Leave reviews
- Become brand advocates
ASO: title, icon, screenshots — +300% **organic traffic**.
7. Scaling: From MVP to Full Product
After validation, **MVP** scales:
MVP → v1.0 → v2.0 - User profile - Push notifications - AI recommendations - AR/VR
Successful MVP Case Studies
- Instagram: MVP — photos + filters
- Airbnb: MVP — 3 listings in SF
- Spotify: MVP — desktop for 100 users
MVP Launch Tips
- Define 1 core feature
- Go cross-platform
- Integrate analytics from day one
- Launch ASO immediately
- Collect emails for updates
MVP mobile app is not a "prototype" — it’s a real product that brings **users**, **funding**, and **data**. **Startups** with **MVP** survive 5x longer. Launch today!

Mobile app development is a key investment, but how much does it cost? This article breaks down pricing factors — from platform to design and integrations. Discover how to optimize costs and drive organic traffic through ASO.
Why Understanding Pricing Factors Matters for App Development?
Mobile app development ranges from $5,000 to $500,000+. Clutch reports average costs of $50,000–$150,000. Pricing factors impact budget, launch time, and ROI. Core components:
- Platform: iOS, Android, or cross-platform.
- Design: UX/UI, prototyping.
- Functionality: Basic or complex.
- Integrations: APIs, payments, analytics.
- Maintenance: Updates, scaling.
ASO Tip: Use keywords like "app development cost", "pricing factors", "mobile app price" in App Store descriptions for organic traffic.
1. Platform: iOS, Android, or Cross-Platform
Platform is a major pricing factor. Single-platform is cheaper than dual.
| Platform | Cost | Time |
|---|---|---|
| iOS (Swift) | $30,000–$100,000 | 3–6 months |
| Android (Kotlin) | $25,000–$90,000 | 3–6 months |
| Cross-Platform (Flutter/React Native) | $40,000–$150,000 | 4–8 months |
Recommendation: Use Flutter or React Native to save up to 40%.
2. Design: UX/UI and Prototyping
Design accounts for 20–30% of total cost. Good UX boosts conversion by 200%.
- Prototype (Figma): $2,000–$10,000
- UI Design: $5,000–$25,000
- Animations: $3,000–$15,000
How to Save?: Use pre-built UI kits (Material Design, Human Interface).
3. Functionality: From MVP to Complex Systems
Functionality is a core pricing factor. More features = higher cost.
| Feature | Cost |
|---|---|
| Login/Registration | $1,000–$5,000 |
| Push Notifications | $500–$3,000 |
| Payments (Stripe) | $2,000–$8,000 |
| AI Recommendations | $10,000–$50,000 |
| AR/VR | $20,000–$100,000 |
4. Integrations: APIs, Analytics, Cloud
Integrations add 15–25% to the cost.
- Google Analytics: $500–$2,000
- Firebase: $1,000–$5,000
- CRM (HubSpot): $3,000–$10,000
- ERP: $10,000–$50,000
5. Team and Development Region
Cost varies by region:
| Region | Hourly Rate |
|---|---|
| USA/Canada | $100–$200 |
| Western Europe | $80–$150 |
| Eastern Europe (Ukraine) | $30–$70 |
| India | $20–$50 |
Recommendation: Choose Ukraine — best price-quality balance.
6. Testing, Publishing, and Maintenance
Don’t forget hidden costs:
- Testing: $5,000–$20,000
- Publishing (App Store): $99/year
- Maintenance: 15–20% of cost annually
Cost Calculation Example
E-commerce MVP (iOS + Android, Flutter): - Design: $8,000 - Development: $45,000 - Testing: $7,000 - Integrations: $5,000 - Maintenance (1 year): $12,000 Total: $77,000
Trends Impacting Price
- AI/ML: +$10,000–$50,000
- 5G: Speed optimization
- PWA: App alternative
- Security: Biometrics, encryption
Tips to Optimize Costs
- Launch MVP: Test the market.
- Go cross-platform: Save up to 40%.
- Use ready solutions: UI kits, APIs.
- Plan maintenance: 20% annually.
- Invest in ASO: Drive organic traffic.
Mobile app development is a high-ROI investment. Understand pricing factors to avoid overpaying. Start with MVP and scale smart!

In today's world, native apps provide better user interaction, offering speed, personalization, and device integration. They enable businesses like restaurants, stores, and services to increase customer loyalty and sales. Native apps run faster than web versions and use AI for recommendations. This article explores how native apps improve user interaction, drive business growth, and how to optimize for organic traffic through SEO.
Why Native Apps Provide Better User Interaction?
Native apps transform user interaction, offering speed and device integration. The mobile app market is growing, with native solutions used by 80% of businesses for optimization. They offer:
- Speed: Faster loading than web versions.
- Personalization: AI for individual recommendations.
- Integration: Use of camera, GPS, and sensors.
- Loyalty: Push notifications for customer retention.
SEO Tip: Use keywords like "native apps", "user interaction", or "mobile apps" in descriptions for App Store and Google Play to attract organic traffic.
1. Speed and Performance
Native apps run faster as they are compiled for specific platforms, improving user interaction.
Benefits
- Loading: Quick opening, reducing churn.
- Performance: Optimized for devices.
- Offline Access: Work without internet.
How to Implement?
- Use Swift for iOS or Kotlin for Android.
- Integrate Firebase for offline features.
- Test on real devices.
2. Personalization of Interaction
Native apps use device data for personalization, enhancing user interaction.
Benefits
- Recommendations: AI for individual offers.
- Push Notifications: Personalized alerts.
- Loyalty: Increased customer retention.
How to Implement?
- Integrate Machine Learning for AI.
- Use OneSignal for push notifications.
- Analyze data with Google Analytics.
3. Device Integration
Native apps fully utilize device features like GPS and camera for better interaction.
Benefits
- GPS: Local recommendations.
- Camera: AR for try-ons.
- Sensors: Interactive features.
How to Implement?
- Integrate Core Location for GPS.
- Use ARCore for AR.
- Test on various devices.
4. Enhancing Loyalty
Native apps increase loyalty through convenience and personalization.
Benefits
- Loyalty Programs: Bonuses and discounts.
- Offline Access: Work without internet.
- Engagement: Increased retention.
How to Implement?
- Integrate Yotpo for loyalty.
- Use Realm for offline data.
- Analyze retention with Mixpanel.
5. SEO and Organic Traffic for Apps
Native apps integrate with **SEO**, attracting organic traffic through ASO.
Benefits
- ASO: Optimization for App Store.
- Content: Descriptions for search.
- Traffic: Increased downloads.
How to Implement?
- Optimize descriptions with keywords.
- Use App Annie for ASO.
- Integrate Google Analytics for traffic.
Trends for Native Apps
- Artificial Intelligence: AI for recommendations.
- Augmented Reality: AR for interaction.
- Voice Interface: Growing queries via voice.
- Security: Biometrics for protection.
Tips for Creating Native Apps
- Define Platforms: iOS and Android for coverage.
- Integrate AI: For personalization.
- Optimize Speed: For better interaction.
- Test: On real devices.
- Update: Regularly for retention.
Native apps provide better user interaction, boost sales, and loyalty. Invest in them to thrive your business.

In 2025, launching a WooCommerce store is a strategic solution for businesses aiming to enter the market quickly and boost sales. The growing e-commerce market makes WooCommerce ideal due to its integration with WordPress. Store launches not only speed up the process but also optimize SEO for organic traffic. This article explores how much time is needed to launch a WooCommerce store, how to optimize the process, and how to attract organic traffic.
Why WooCommerce Is Ideal for Store Launches?
WooCommerce transforms businesses by offering ready-to-use tools for creating an online store. The platform powers millions of stores through integration with WordPress. WooCommerce offers:
- Quick Launch: Intuitive interface for beginners.
- Scalability: Suitable for small and large businesses.
- Integrations: Connects to payments and analytics.
- SEO Advantage: Optimization for organic traffic.
SEO Tip: Use keywords like "launch WooCommerce store", "online store on WooCommerce", or "create WooCommerce store" in meta tags to attract organic traffic.
1. Quick Launch and Setup
WooCommerce enables launching an online store in days with simple setup.
Benefits
- Registration: 5–10 minutes to create an account.
- Setup: 1–2 hours for basic settings.
- Products: 2–4 hours for a catalog of up to 50 items.
How to Implement?
- Register on WordPress and install WooCommerce.
- Configure currency, shipping, and payments via Stripe or PayPal.
- Add products with SEO-optimized descriptions.
2. Design and Branding Setup
WooCommerce offers flexibility in creating brand-aligned designs.
Benefits
- Templates: Free and premium themes for quick starts.
- Branding: Add logos and colors.
- Mobile Adaptation: Optimized for smartphones.
How to Implement?
- Choose a theme from WordPress Theme Store.
- Customize UI/UX via Elementor.
- Check responsiveness with Google Mobile-Friendly Test.
3. Payment and Shipping Integration
WooCommerce ensures fast setup for payments and shipping.
Benefits
- Payments: Supports Stripe, PayPal.
- Shipping: Integration with UPS, FedEx.
- Automation: No coding required.
How to Implement?
- Install payment plugins (WooCommerce Payments).
- Configure shipping via WooCommerce Shipping.
- Test transactions for security.
4. SEO Optimization for Traffic
WooCommerce provides tools for SEO to attract organic traffic.
Benefits
- Keywords: Optimize for search.
- Content: Blog for audience engagement.
- Speed: Optimized for Google.
How to Implement?
- Install Yoast SEO or Rank Math.
- Add SEO-optimized product descriptions.
- Integrate Google Analytics.
5. Marketing and Analytics
WooCommerce integrates tools for marketing and analytics.
Benefits
- Push Notifications: Campaigns for customers.
- Analytics: Track sales.
- Ads: Integration with Google Ads.
How to Implement?
- Set up OneSignal for push notifications.
- Use Google Analytics.
- Launch ads via Google Ads.
Trends for WooCommerce Stores in 2025
- Artificial Intelligence: AI for personalization.
- Augmented Reality: AR for try-ons.
- Voice Search: Growing queries.
- Sustainability: Eco-friendly brands.
Tips for Launching a WooCommerce Store
- Define Niche: Unique products.
- Set Up Basics: Register, install WooCommerce.
- Add Products: With SEO descriptions.
- Integrate Payments: Stripe, PayPal.
- Optimize SEO: For Google.
Launching a WooCommerce store in 2025 takes 3–5 days for basic stores or 2–4 weeks for complex projects. Invest in WooCommerce to attract organic traffic and ensure business success.

In 2025, professional Shopify store development is a strategic decision for businesses aiming to save money and increase sales. The e-commerce market growth to $7 trillion makes Shopify ideal for quick launches. Professional development not only reduces maintenance costs but also optimizes SEO for organic traffic. This article explores how professional Shopify store development saves your money, drives business growth, and how to optimize for maximum organic traffic.
Why Professional Shopify Store Development Saves Money in 2025?
Professional Shopify store development transforms businesses by offering ready tools for savings. The e-commerce market in 2025 will reach $7 trillion, with Shopify powering over 2 million stores. Professional development offers:
- Savings on development: Ready templates reduce time.
- Scalability: No additional costs for growth.
- Integrations: Connections to payments and analytics.
- Competitive advantage: SEO for organic traffic.
SEO Tip: Use keywords like "professional Shopify development", "save money on Shopify store", or "launch Shopify" in meta tags for attracting organic traffic.
1. Quick Launch and Setup
Professional development allows launching a Shopify store in days, saving on custom coding.
Benefits
- Ready templates: No costs for design from scratch.
- Intuitive interface: Reduced training time.
- Automation: Fast payment integration.
How to Implement?
- Choose a theme from Shopify Theme Store.
- Customize UI via the editor.
- Integrate Stripe for payments.
2. Scalability Without Additional Costs
Shopify enables business scaling without heavy infrastructure investments.
Benefits
- Cloud infrastructure: Automatic scaling.
- Integrations: Connections to CRM and analytics.
- Savings: No server costs.
How to Implement?
- Choose Shopify Plus plan for growth.
- Integrate HubSpot for CRM.
- Use Google Analytics for traffic.
3. Built-in SEO Tools
Shopify has built-in SEO tools, saving on external services.
Benefits
- Automatic optimization: Meta tags and sitemap.
- Speed: Hosting with CDN.
- Traffic: Attracting organic traffic.
How to Implement?
- Set up SEO in Shopify dashboard.
- Add keywords to descriptions.
- Integrate Google Search Console.
4. Analytics and Marketing Integrations
Professional development integrates analytics, saving on separate tools.
Benefits
- Analytics: Google Analytics for traffic.
- Marketing: Klaviyo for email.
- Savings: Integrated tools reduce expenses.
How to Implement?
- Integrate Google Analytics into Shopify.
- Set up email marketing with Klaviyo.
- Use Mixpanel for analysis.
5. Security and Support
Shopify provides security, saving on additional measures.
Benefits
- SSL: Automatic certificates.
- Support: 24/7 assistance.
- Savings: Reduced risk of losses.
How to Implement?
- Enable SSL in Shopify.
- Utilize built-in support.
- Monitor security with Sentry.
Shopify Store Trends in 2025
- Artificial Intelligence: AI for personalization.
- Augmented Reality: AR for try-ons.
- Voice Search: 50% queries via voice.
- Sustainability: Focus on eco-friendly brands.
Tips for Professional Shopify Store Development
- Choose a Developer: With experience in Shopify.
- Set Up SEO: Focus on keywords.
- Integrate Tools: Google Analytics for traffic.
- Test: Before launch.
- Scale: Use Shopify Plus.
Professional Shopify store development in 2025 saves your money, boosts sales, and enhances efficiency. Invest in it to thrive your business in the digital world.

In 2025, constant app updates are a key factor for companies aiming to retain customers and increase sales. The rise in competition makes app updates essential for restaurants, stores, services, and small businesses. Updates not only fix bugs but also add new features, enhancing user experience. This article explores why constant updating of your app is the key to success, how it drives business growth, and how to optimize for organic traffic.
Why Constant Updates Matter in 2025?
Constant app updates transform businesses, ensuring relevance and security. The mobile app market will reach $600 billion, with updates boosting conversions by 20%. App updates offer:
- Customer retention: Bug fixes and new features.
- Sales growth: Personalized offers.
- Loyalty: AI for recommendations.
- Competitive edge: Quick adaptation to trends.
SEO Tip: Use keywords like "constant app updates", "business success", or "business growth" in descriptions for App Store and Google Play to attract organic traffic.
1. Customer Retention
App updates help retain customers by fixing bugs and adding features.
Benefits
- Bug fixing: Reducing user churn.
- New features: Increasing activity.
- Personalization: AI for tailored recommendations.
How to Implement?
- Use Sentry for error monitoring.
- Integrate Firebase for updates.
- Test updates before release.
2. Sales Increase
Updates add new features that boost sales.
Benefits
- Personalized offers: AI for recommendations.
- Optimization: Improved conversions.
- Marketing: Campaigns with high ROI.
How to Implement?
- Integrate TensorFlow for AI.
- Use Mixpanel for analysis.
- Update for sales growth.
3. Security and Trust
Constant updates enhance security, protecting against vulnerabilities.
Benefits
- Data protection: Updates fix vulnerabilities.
- Trust: Customers trust updated apps.
- Loyalty: Reduced negative reviews.
How to Implement?
- Regularly update SSL and HTTPS.
- Integrate OAuth for authentication.
- Test updates for security.
4. Comparison of Businesses With and Without Updates
Comparison table:
| Criterion | With Updates | Without Updates |
|---|---|---|
| Customer Retention | High | Low |
| Sales | Growth | Decline |
| Security | High | Low |
5. SEO and Organic Traffic
Updates help optimize SEO to attract organic traffic.
Benefits
- ASO: Higher rankings in App Store.
- Content: Optimization based on updates.
- Traffic: Increased organic visits.
How to Implement?
- Use Google Keyword Planner for keywords.
- Optimize descriptions after updates.
- Add Google My Business for local search.
App Update Trends in 2025
- Artificial Intelligence: AI for automated updates.
- Voice Interfaces: 40% of users use voice commands.
- 5G: Faster update delivery.
- Security: Biometric authentication in updates.
Tips for Constant App Updating
- Plan Updates: Release new versions every 1-2 months.
- Monitor Bugs: Use Sentry.
- Optimize SEO: Add keywords in descriptions.
- Collect Reviews: Encourage users to feedback.
- Analyze Data: Use Google Analytics.
Constant updating of your app in 2025 is the key to success. It boosts sales, loyalty, and security. Invest in updates to thrive your business.

In 2025, app analytics has become a cornerstone for companies aiming for business growth, attracting customers, and increasing sales. The rise in user data makes app analytics a critical tool for restaurants, stores, services, and small businesses. Analytics not only reveals customer behavior but also enhances user experience. This article explores why your app needs analytics, how it fuels business growth, and how to optimize for organic traffic.
Why Is App Analytics Essential in 2025?
App analytics transforms data into actionable insights, enabling informed business decisions. The mobile app market will hit $600 billion, with analytics boosting conversions by 25%. App analytics delivers:
- Customer insights: Behavior analysis for personalization.
- Sales growth: Feature optimization based on data.
- Loyalty: AI for tailored recommendations.
- Competitive edge: Fast response to market trends.
SEO Tip: Use keywords like "app analytics", "business growth", or "app optimization" in App Store and Google Play descriptions to drive organic traffic.
1. Collecting User Data
App analytics enables collecting user behavior data, laying the foundation for growth.
Benefits
- Behavior tracking: Monitor app interactions.
- Personalization: AI for recommendations.
- Optimization: Enhance features with data.
How to Implement?
- Integrate Google Analytics or Firebase.
- Use Mixpanel for in-depth analysis.
- Order app development with built-in analytics.
2. Improving User Experience
Analytics optimizes user experience, reducing customer churn.
Benefits
- Bug fixing: Identify issues through data.
- Personalization: AI for customized features.
- Engagement: Boost user activity.
How to Implement?
- Use Sentry for error monitoring.
- Integrate AI for UX analysis.
- Update the app based on analytics.
3. Boosting Sales
App analytics uncovers opportunities for sales growth.
Benefits
- Targeted offers: Based on customer data.
- Optimization: Improve conversion rates.
- Marketing: Campaigns with high ROI.
How to Implement?
- Integrate Amplitude for sales tracking.
- Use AI for personalized offers.
- Update features to drive growth.
4. Comparison: With vs. Without Analytics
Comparison table of businesses using analytics versus those that don’t:
| Criterion | With Analytics | Without Analytics |
|---|---|---|
| Business Growth | 30% increase | Stagnation |
| Customer Loyalty | 20% higher | Lower |
| Sales | 25% growth | Stable or declining |
| UX Optimization | Data-driven improvements | Intuitive decisions |
5. SEO and Organic Traffic
Analytics enhances SEO to attract organic traffic to your app and website.
Benefits
- ASO: Higher rankings in App Store and Google Play.
- Content: Data-driven optimization.
- Traffic: Increased organic visits.
How to Implement?
- Use Google Keyword Planner for keyword research.
- Optimize App Store descriptions with analytics data.
- Leverage Google My Business for local search.
App Analytics Trends in 2025
- Artificial Intelligence: AI for automated data analysis.
- Voice Interfaces: 40% of users use voice commands.
- 5G: Faster analytics data sync.
- Security: Biometric authentication for data protection.
Tips for Implementing Analytics
- Choose Tools: Google Analytics, Firebase, or Mixpanel.
- Set Up Tracking: Monitor key metrics like session duration.
- Test Integration: Ensure data accuracy and speed.
- SEO Focus: Use analytics for ASO and SEO.
- Regular Analysis: Review reports weekly.
App analytics in 2025 is a key driver of business growth. It boosts sales, customer loyalty, and optimizes user experience. Invest in analytics to thrive in the digital landscape.
Thank you for contacting Webstick!
-
Ukraine

- м. Kryvyi Rih
- +380979405664
-
Australia

- 51 - 57 Norton St, Leichhardt
- +61434206011
-
Israel

- Arlozorov St 55, Safed
- +972528689801
