Goals of UX/UI design
-
Improving the user experienceCreate a user-friendly and intuitive interface so that users can easily interact with the product
-
Increase user satisfactionCreating a pleasant and aesthetic design that provides positive emotions and comfort when using the product
-
Optimize functionalityEnsure efficient and logical placement of functional elements for quick access to the main features of the product
-
Ensuring accessibilityDeveloping a design that is accessible to users with different needs and limitations
-
Increase conversion and efficiencyContribute to the achievement of business goals, such as increasing the number of purchases, registrations, or other important actions through improved design
-
Create a consistent visual styleMaintaining brand unity by applying the same visual style elements throughout the product

Implemented projects
Stages of UX/UI design development
01/07
Requirements gathering and research
Researching customer needs, analyzing the market and target audience, identifying competitors and their strengths and weaknesses
02/07
Information architecture
Organizing information blocks and defining the structure of the future product for convenient user interaction with the interface
03/07
Development of wireframe
Create schematic page layouts that show the placement of key elements, navigation, and features
04/07
Prototyping
Create interactive prototypes to visualize functionality and test usability
05/07
Visual design (UI)
Development of aesthetic design of the interface, including color palette, fonts, graphics, icons and other elements
06/07
Testing
Test prototypes and designs with users to identify usability issues and make adjustments
07/07
Finalization and transfer of layouts to development
Finalize the design and hand it over to developers for integration into the product









Webstick cases
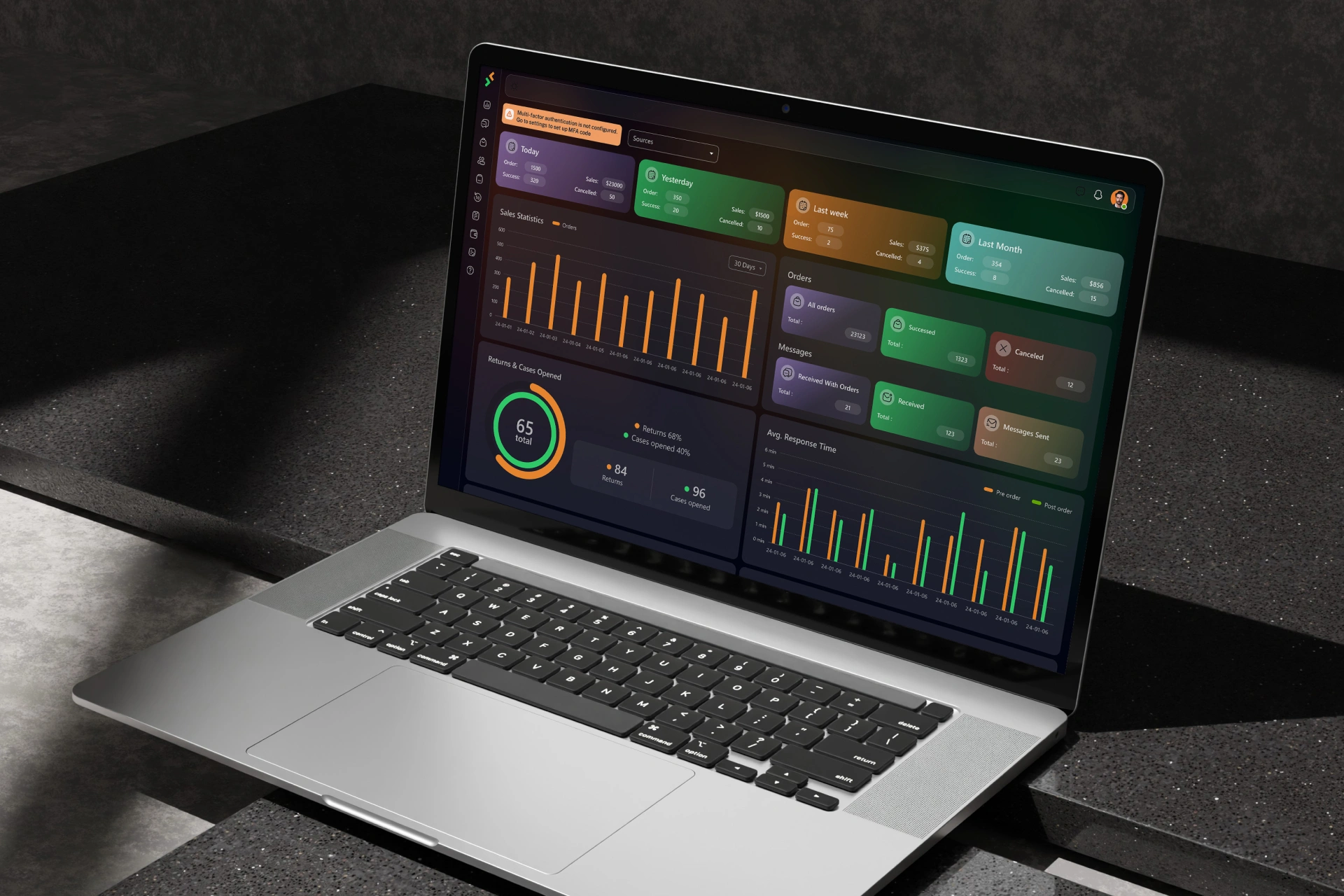
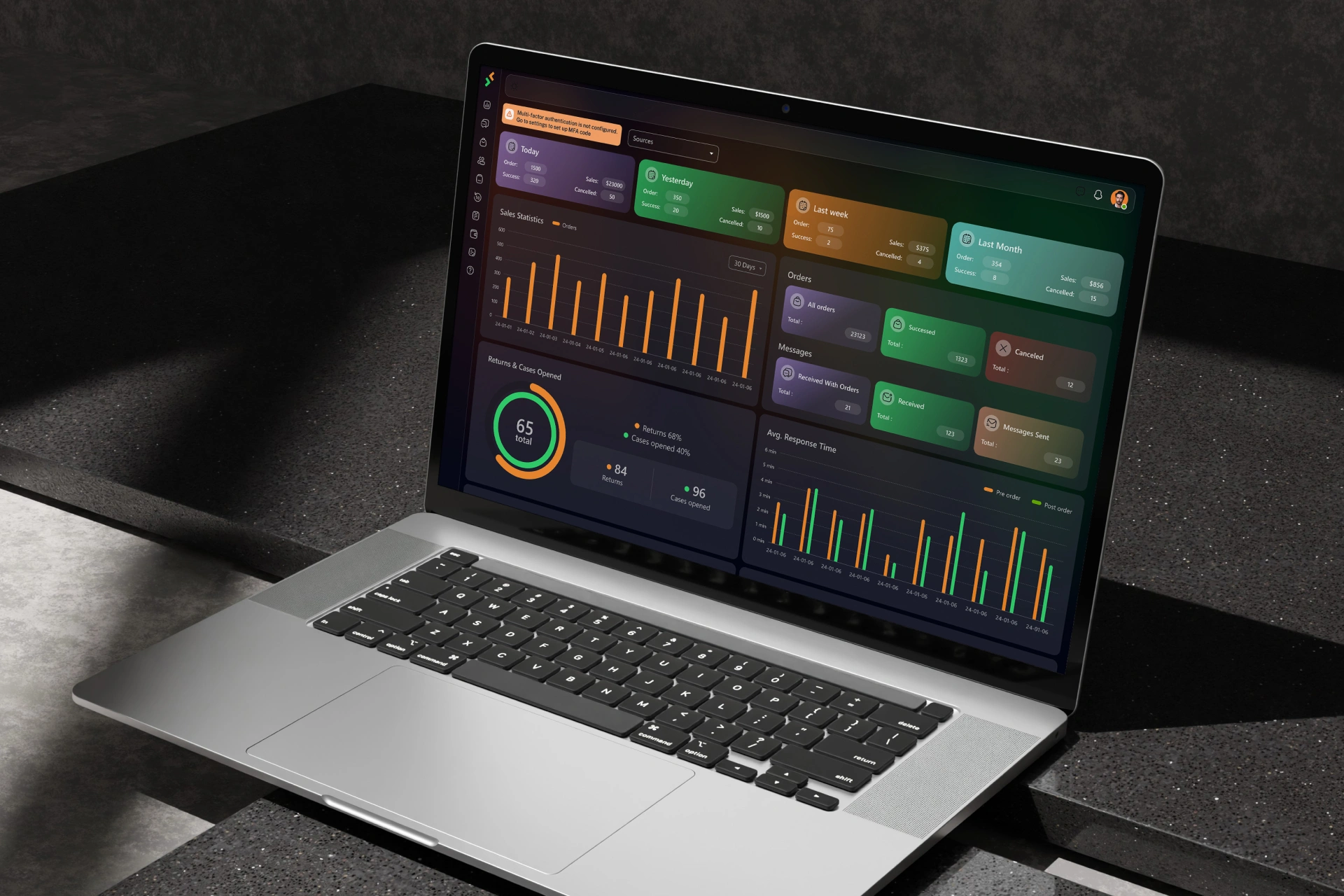
Crazy Vendor has ordered the development of a SaaS system for managing multi-channel sales from various marketplaces (Amazon, Ebay, Shopify, Walmart, and Etsy) and further order processing through integrated postal services (FedEx, DHL)
 More details
More details

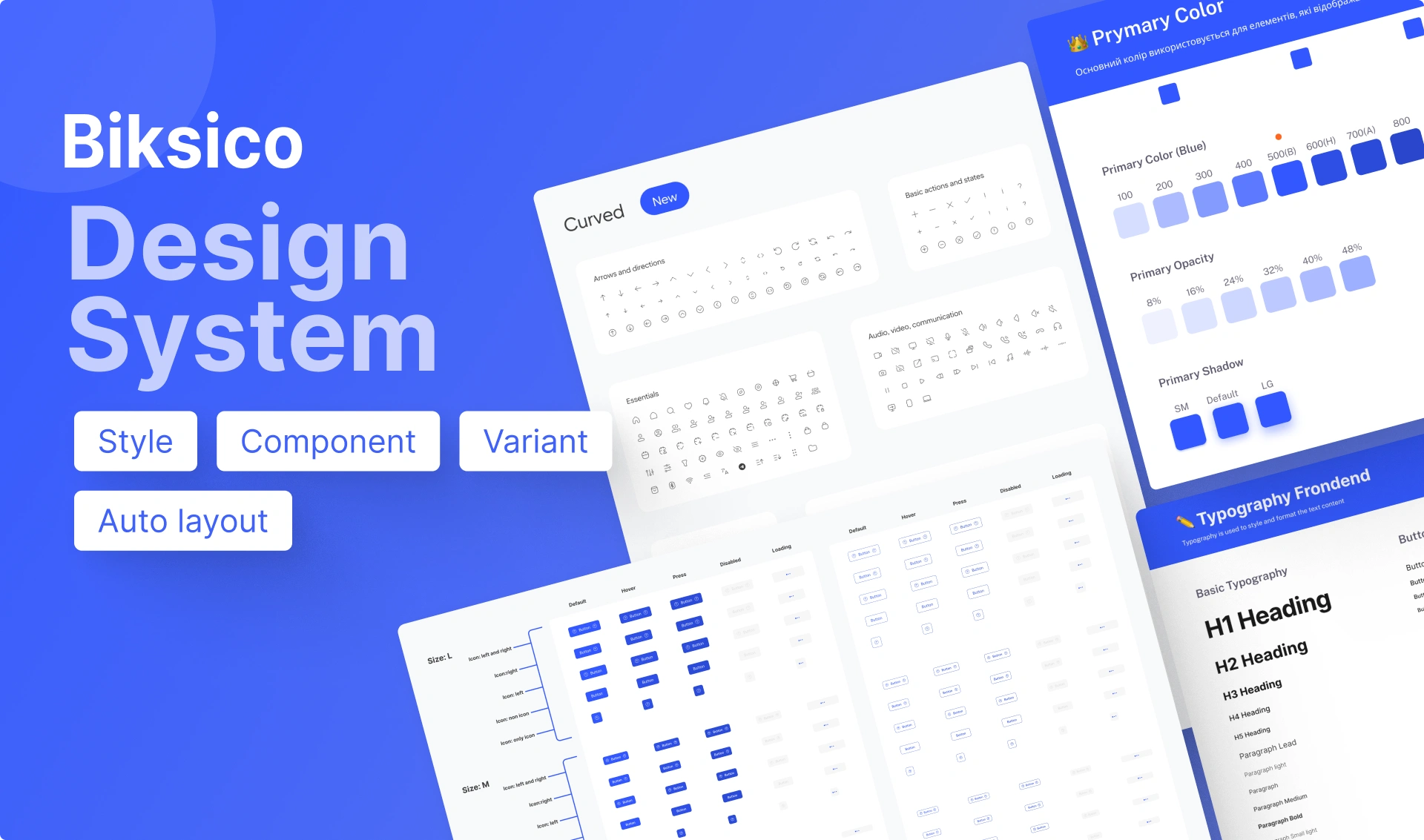
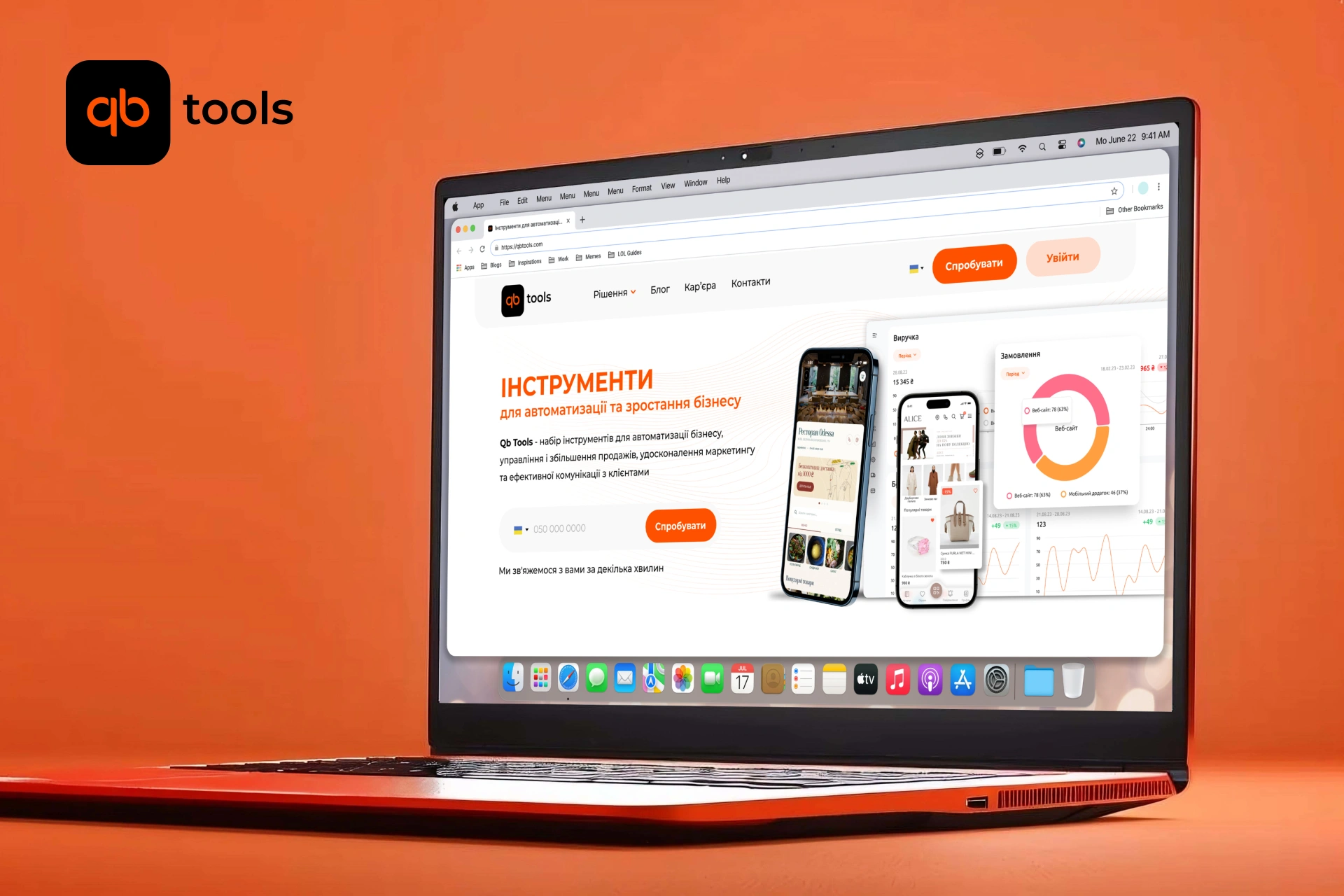
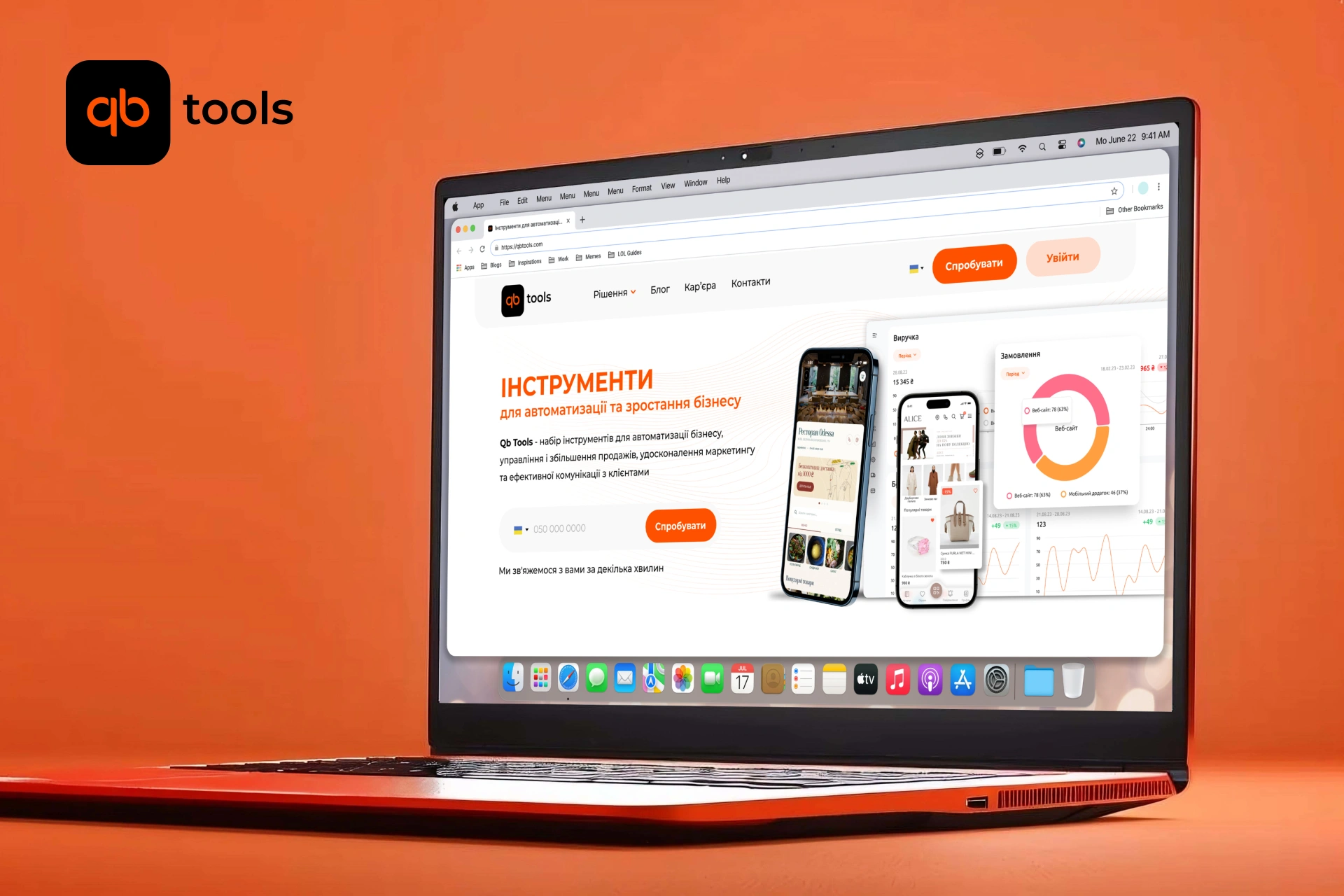
A product website for the QB Tools SaaS service was developed, which includes detailed information about each of the tools and services, customers who use them, and pricing
 More details
More details

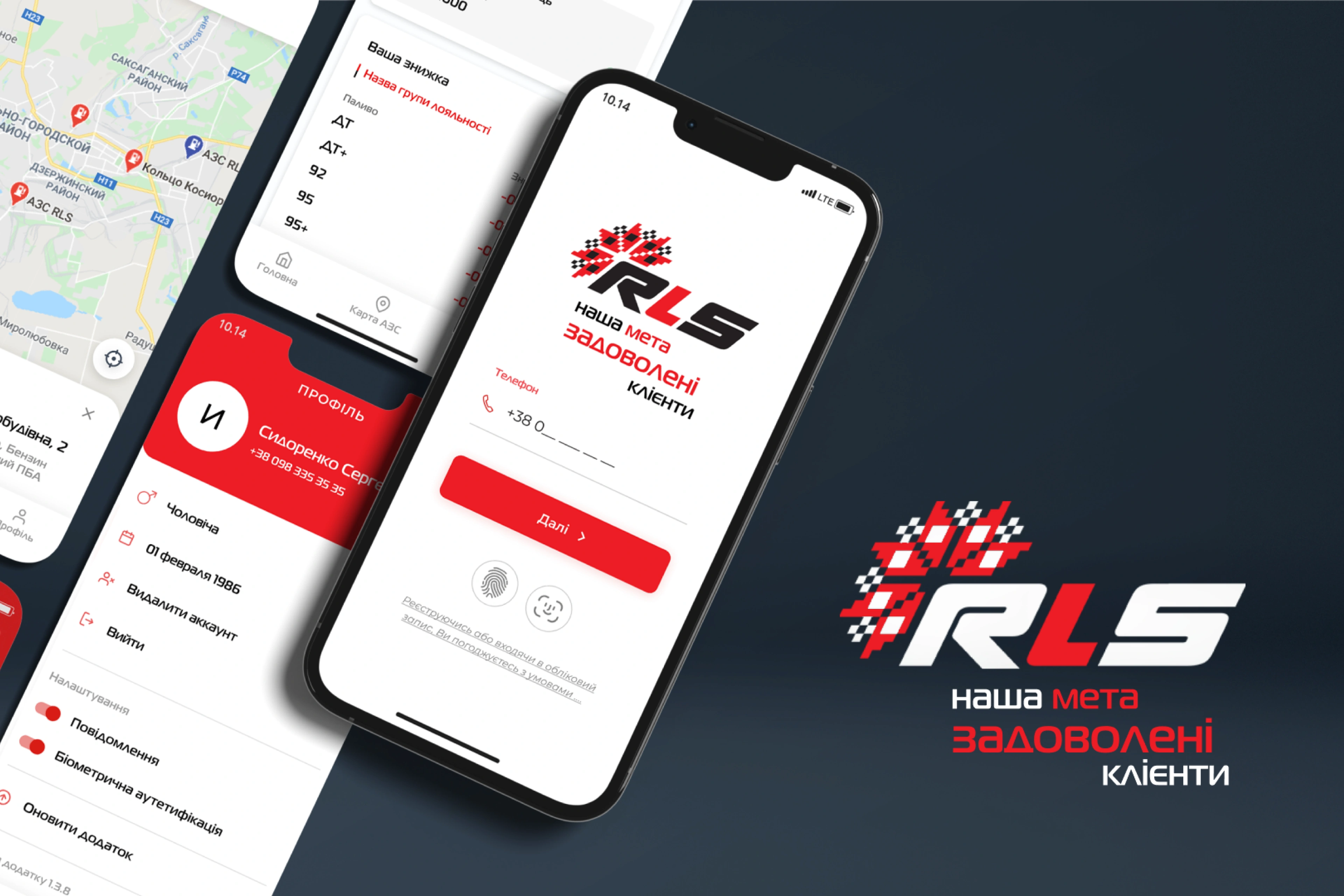
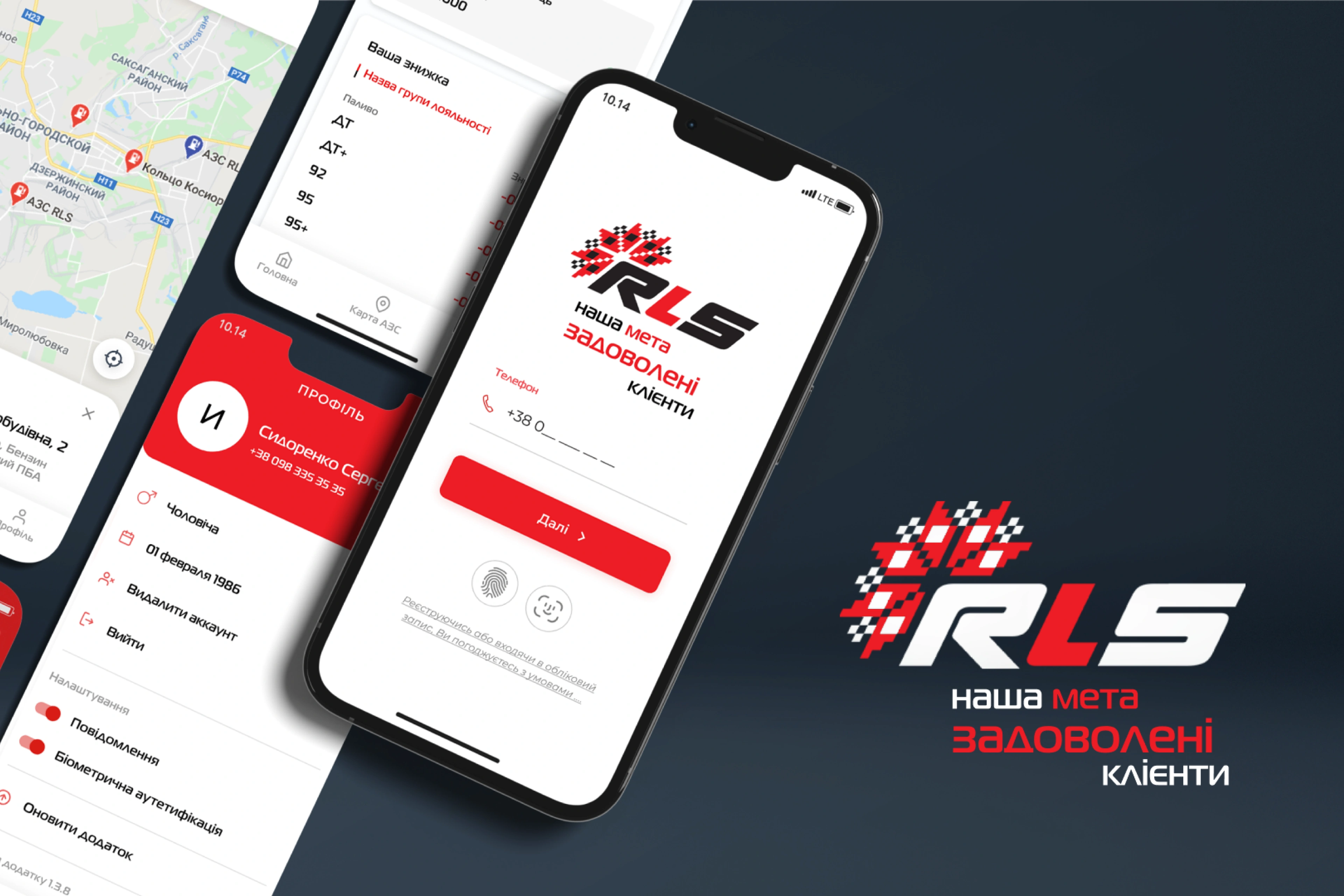
Development of a mobile application for the RLS filling station network with the introduction of the ability to purchase fuel online in the application, management of smart cards for fuel limits and a loyalty system
 More details
More details