
Mobile applications have evolved beyond being a mere part of daily life—they are now a powerful tool for business growth. From large corporations to small enterprises, mobile apps offer numerous opportunities for attracting new customers, improving engagement with existing ones, and automating business processes. But how can you create a successful mobile application that not only looks good but also fulfills its purpose—generating revenue and attracting users?
This article explores the steps involved in developing a successful business mobile app, from idea to launch, and provides tips on marketing and maintaining the app during its operational phase. It’s crucial to understand that app development is not just a technical process but a complex business strategy.
1. Understanding the Purpose of Your App: Why Does Your Business Need It?
Before starting the development process, clearly define the purpose of your app. This helps identify which features and functionalities will be most valuable for your target audience. A business mobile app can serve various purposes:
- Attracting new customers: If your business is just starting or you want to reach a younger audience, a mobile app can be an essential marketing tool.
- Improving interaction with existing customers: Features such as loyalty programs, personalized offers, or easy access to online services can enhance customer engagement.
- Automating business processes: Many companies create internal apps to simplify processes like inventory management, supplier interactions, or CRM systems.
Defining the purpose will help you plan the app’s functionality effectively and assess its success post-launch.
2. Market Research and Understanding Your Target Audience
Before you start developing, you should conduct in-depth market research and study the needs of your target audience. This will allow you to understand what your potential users expect from your app, as well as identify the strengths and weaknesses of your competitors.
Study the needs of users
To make your mobile app really useful, you need to know:
- What problems your users want to solve with the app.
- What features they want to see in the app.
- How they use similar apps (what they like or dislike).
Use interviews with customers, surveys, and reviews of similar products to get this information.
Competitor analysis
Look at the mobile apps offered by your competitors. Ask yourself a few questions:
- What do they do well and what do they do poorly?
- What features should you add or improve?
- How can your app be better or differentiate itself from the competition?
Thanks to this analysis, you can get valuable ideas for your app and avoid common mistakes.
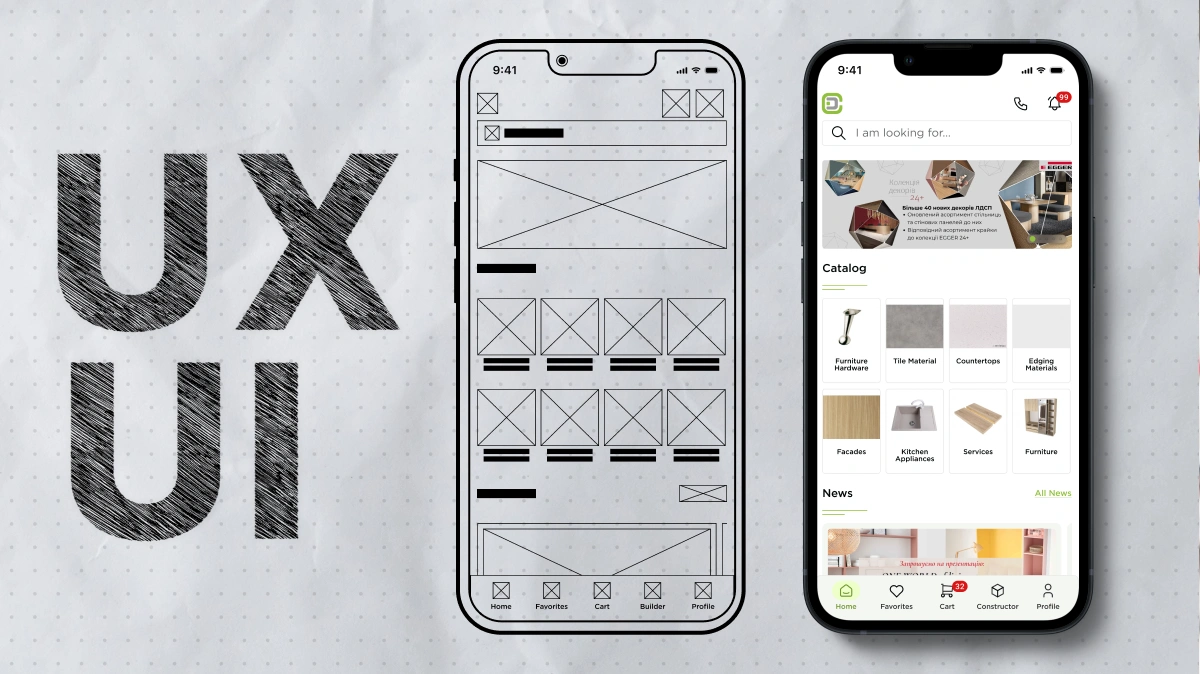
3. Designing UX/UI: Creating an Intuitive Interface
UX (User Experience) and UI (User Interface) are two of the most important aspects that determine how convenient and attractive your mobile application will be for users.
UX (User Experience)
UX is the user's interaction with the application. Users should be able to easily find the function or information they need without experiencing any inconvenience. Here are some key principles of good UX design:
- Intuitive interface: all elements should be logically arranged and easily accessible.
- Speed and efficiency: the application should be fast in operation, and all functions should work without delay.
- Minimalist design: do not overload the interface with unnecessary elements. Less is more.
UI (User Interface)
UI is the appearance of your application. It is important that the interface is not only convenient but also aesthetically pleasing. Here are some tips for UI:
- Authentic style: stick to a single color scheme, use high-quality fonts and harmonious design elements.
- Adaptability: the app should look correct on different devices and screens, including phones and tablets of different sizes.
- Buttons and navigation elements: they should be large and easy to click, especially on mobile devices.
Ensuring good UX/UI design is the key to a positive user experience, which increases the likelihood of them returning to your app.
4. Choosing the Right Technology for Development
Deciding which technology to choose to develop your app is critical to its success. It depends on your technical requirements, goals, and budget.
Native app
Native apps are developed for a specific operating system (iOS or Android) using specific programming languages, such as Swift for iOS or Kotlin for Android. The main advantages of native applications:
- Higher performance and speed.
- Better integration with device features (GPS, camera, sensors, etc.).
- More opportunities for personalization.
However, native development can be more expensive and time-consuming, as a separate version of the app needs to be created for each operating system.
Cross-platform applications
Cross-platform apps allow you to create a single application that works on both iOS and Android platforms. Tools such as React Native, Flutter, or Xamarin allow you to develop applications with a single code for two platforms.
Advantages of cross-platform applications:
- Faster development time.
- Lower development and support costs.
- Ability to use the same resources for both platforms.
However, sometimes cross-platform applications have limited performance or cannot use all the specific features of devices.
5. Testing Your App
After development, rigorous testing ensures the app functions correctly, is bug-free, and meets user expectations. Testing stages include:
- Functional testing: Verifying all app features work as intended.
- Performance testing: Assessing speed and efficiency under high loads.
- Usability testing: Ensuring a seamless user interface and gathering user feedback.
- Compatibility testing: Testing across various devices, screen sizes, and operating systems.
Don't forget to test your app on both real devices and emulators. It is important to get feedback from real users to identify problems that may have gone unnoticed during development.
6. Marketing and Promoting Your App
To make your mobile app successful, it is important to actively promote it among your target audience.
App Store Optimization (ASO)
In order for your app to gain visibility in the app stores (App Store, Google Play), you need to use the principles of ASO (App Store Optimization). This includes:
- Optimizing keywords in the app title and description.
- Use of high-quality screenshots and videos.
- Attracting reviews and ratings from users.
Advertising and PR
The following methods can be used to quickly attract users:
- Social media advertising.
- Google Ads and Facebook Ads.
- Influencers and bloggers.
Remember that marketing should be aimed at solving the problems of your audience, not just advertising a product.
7. Maintaining and Updating Your App
Creating a mobile app does not end with its launch. After the release, it is important to ensure that the app is maintained and regularly updated. This may include:
- Fixing bugs identified after launch.
- Adding features based on user feedback.
- Ensuring compatibility with new operating system versions.
Maintaining an application is no less important than creating it, as it ensures long-term interaction with users.
Creating a successful mobile application is a complex but very important process for business development. From planning and designing to testing and launching, each stage requires careful attention and effort. Remember that a high-quality app is not only a technical product, but also an important part of your customer acquisition and retention strategy.
If you carefully approach each stage of development, conduct proper market research, use the best technologies, and don't forget about marketing, your mobile app can become a powerful tool for growing your business and attracting new opportunities.